Complete HTML Tutorial with Cheat Sheet: Learn to Structure Web Pages
HTML (HyperText Markup Language) is the backbone of web development, used to structure and organize the content of web pages. Whether you’re building a personal blog or a complex web application, understanding how to structure a page properly is key to creating well-organized and accessible content. This HTML tutorial will walk you through the basics of structuring web pages, and provide you with a useful HTML cheat sheet to help you remember key tags and attributes.
What is HTML?
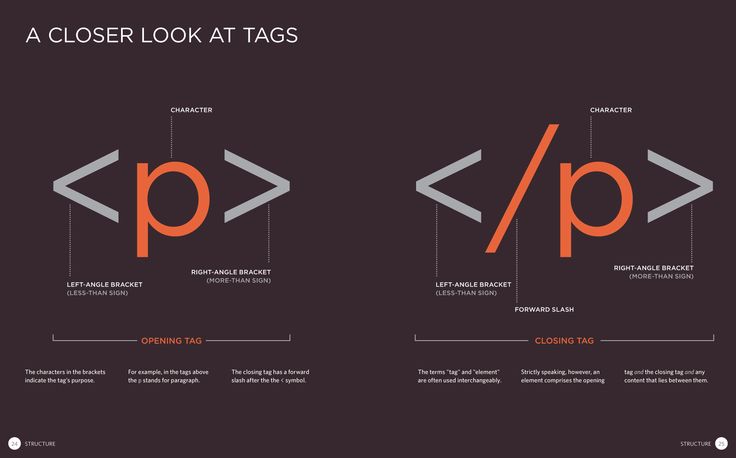
HTML is a markup language used to create the structure of a web page. It consists of a series of elements (also known as tags) that define different parts of the content. These tags tell the browser how to display text, images, links, and other media on a web page.
The essential structure of any HTML document consists of:
- `<html>`: The entire page’s root element.
- `<head>`: This section contains metadata about the document, including the page title, link to stylesheets, and meta descriptions.
- `<body>`: The body contains all the visible content, such as text, images, and links.
—
Basic Structure of an HTML Page
Every HTML page follows a consistent structure. It begins with the DOCTYPE declaration, which tells the browser which version of HTML to use. After this declaration, the entire content is wrapped in the `<html>` element.
- The `<head>` Element:
The head section is where the metadata for the page is stored. This includes the title of the page (which appears in the browser tab), character encoding information, and links to external resources like CSS files and scripts. Meta tags in the head section also play a vital
role in SEO (search engine optimization), helping search engines understand the page’s content.
- The `<body>` Element:
This is where all the content that the user interacts with is placed. It includes headings, paragraphs, images, links, and multimedia elements. The structure within the body element is hierarchical, with headings (`<h1>` to `<h6>`) used to define sections of content and paragraphs (`<p>`) to contain blocks of text.
Semantic HTML: Giving Meaning to Your Content
With the introduction of HTML5, semantic elements were introduced to improve the clarity and structure of web pages. These elements not only help browsers understand the content better but also improve accessibility and SEO. By using semantic HTML, and integrating frameworks like ReactJS (as covered in a React JS tutorial), you make your web pages more understandable to users and search engines, while enhancing the development process for building dynamic interfaces.
Here are some of the key semantic elements in HTML:
- `<header>`: Represents the header section of a document, which often contains the site’s navigation or introductory content.
- `<nav>`: Defines a block of navigation links that usually help users navigate through the site.
- `<main>`: Specifies the main content of a webpage and is useful for clearly identifying the most important content for search engines and screen readers.
- `<article>`: Represents a self-contained piece of content, such as a blog post or a news article.
- `<footer>`: Contains the footer section of the webpage, typically holding information like copyright notices and links to the site’s privacy policy or terms.
By incorporating these semantic elements into your HTML structure, you make it easier for browsers and search engines to understand your content, resulting in better SEO performance and accessibility.
Organizing Content with HTML Elements
HTML offers a wide variety of elements for organizing and displaying content. Here are some commonly used elements:
- Headings: Headings, from `<h1>` to `<h6>`, help to organize content hierarchically. The
`<h1>` tag is used for the main title or headline, while `<h2>` to `<h6>` tags are used for subheadings.
- Paragraphs: Paragraphs (`<p>`) are used to organize text into readable blocks.
- Lists: Lists can be ordered (`<ol>`) or unordered (`<ul>`). Ordered lists use numbers, while unordered lists use bullet points.
- Links: Links (`<a>`) are used to create clickable text that leads users to another page or external resource.
- Images: The image tag allows you to embed images in your webpage, though it’s crucial to include an alt description for accessibility.
HTML Cheat Sheet: Key Elements and Attributes
For quick reference, here’s a basic HTML cheat sheet of essential elements and their uses:
- Headings: Use `<h1>` to `<h6>` for titles and subtitles.
- Paragraph: The `<p>` element creates paragraphs of text.
- Links: Use `<a>` to link to other pages or sites.
- Images: The `<img>` element embeds images, with an `alt` attribute for accessibility.
- Lists: Ordered lists (`<ol>`) and unordered lists (`<ul>`) organize content into bullet points or numbered items.
- Tables: `<table>` is used to create tables with rows (`<tr>`) and cells (`<td>`).
- Forms: Forms are created using the `<form>` element, containing input fields like text boxes, checkboxes, and buttons.
Best Practices for Structuring HTML
- Use Semantic Tags: Whenever possible, use semantic HTML tags instead of generic ones like `<div>`. This improves the clarity of your code and helps search engines understand the structure of your content.
- Keep Content Organized: Break your content into sections using headers, paragraphs, and lists. This improves readability for both users and search engines.
- Ensure Accessibility: Add alt attributes to images, use proper headings for structure, and avoid cluttering your HTML with unnecessary tags.
- Minimize Inline Styles: Keep your HTML clean by separating the structure from the design. Use external CSS files to style your web page instead of inline styles within HTML tags.
Conclusion
Understanding how to structure web pages using HTML is fundamental for any web developer. By mastering HTML’s building blocks and using best practices like semantic elements and clean organization, you can create well-structured, accessible, and
SEO-friendly web pages. Don’t forget to use the HTML cheat sheet to quickly reference key tags and attributes while working on your projects. With this knowledge, you’re well on your way to becoming proficient in web development.